Cette adresse e-mail est protégée contre les robots spammeurs. Vous devez activer le JavaScript pour la visualiser.
07 86 88 83 78
5 solutions pour diminuer les abandons de panier

Chaque commerçant en ligne a besoin de développer un ensemble de connaissances approfondies sur les comportements de ses clients, sinon il subira le même sort que les autres propriétaires d'entreprises de commerce électronique qui ne parviennent pas à atteindre un niveau optimal de ventes par leur présence en ligne. Comprendre le comportement des clients est une partie cruciale de l'analyse du e-business : vendre quelque chose dans les mains du client est différent, mais convaincre le client d'investir son temps et ses efforts dans un magasin en ligne est une tache tout à fait différente.
Le client parle pour lui-même
Les statistiques produites par le Director Marketing Association révèlent que plus de 65% des nouveaux clients ont tendance à abandonner leurs caddies et à oublier même que ça leur est arrivé. L'abandon du panier d'achat est la principale cause de l'anéantissement du taux de conversion et il est largement attribué à la mauvaise compréhension du comportement du client par le commerçant.
Les propriétaires d'entreprise perdent souvent leur temps et leurs efforts à supprimer les éléments triviaux qui ne donnent que des pourcentages de conversions faibles, tels que les couleurs, les formulaires Web mal conçus, les adresses web difficiles et la taille des caractères, sans tenir compte d'autres facteurs importants.
> Explorer les facteurs qui mènent aux conversions et aux abandons de panier
Pour supprimer les tueurs de conversion de votre e-shop, vous devez identifier les facteurs qui contrarient la navigation du client jusqu'à la transaction finale. Par exemple, les articles coûteux sont sensibles pour les acheteurs en ligne et entraînent souvent l'abandon du panier, car les consommateurs remplissent généralement leurs paniers pour créer une liste de souhaits. Parfois, ce n'est que le lèche-vitrine qui coûte cher aux détaillants. Vous devez reconnaître ces facteurs importants afin d'éradiquer les éléments qui contribuent à perdre le plus grand pourcentage de taux de conversion et de retour sur investissement. Voici quelques statistiques qui montrent les principales raisons d'abandon des paniers.
Raisons d'abandon :
1. Frais d'expédition trop importants
Les études ont révélé que les frais d'expédition peuvent être un facteur très important si ils ne plaîsent pas au client. Un rapport de ComScore a montré que 61% des clients sont susceptibles d'abandonner tout leur panier si la livraison gratuite n'est pas offerte. Un autre rapport de PayPal a montré que 43% des acheteurs étaient insatisfaits de coûts d'expédition élevés et que quand c'est le cas ils ene reviendraient même plus visiter le site.
Dans certains cas, en remerciement pour la provenance nationale de votre trafic, vous pouvez autoriser la livraison gratuite ou au moins la proposer à partir d'un certain montant. La livraison internationale gratuite est vraiment hors de portée, donc très difficile à considérer. Au lieu de surprendre votre client, privilégiez un lien de confiance en arrivant présentant les frais d'expédition à l'avance. Ne jamais hésiter à mentionner les frais. Prévoyez également un plan d'expédition soigné pour ajuster les articles de divers types en termes de poids, de valeur et de disponibilité.
2. Les options de paiement sont impératives
Ne pas diversifier les options de paiement aux clients potentiels peut être équivalent à refuser de vendre un article. Une enquête menée par Magento suggère que 50% des ventes ne se font pas si les clients ne s'y retrouvent pas directement dans le choix des options de paiement.
C'est un fait bien établi que les nouveaux clients sont toujours à la recherche d'une plate-forme de commerce électronique offrant une diversité attractive, pas trop complexe, mais expansive dans sa fonctionnalité. Les clients apprécient d'être pris en charge avec des options. Vos services sont similaires à ceux d'un serveur dans un bon restaurant français offrant un menu bien pensé et varié à votre client. Rendez vos services incomparables.
3. Éviter les frais cachées
Après avoir franchi avec succès les différentes étapes du processus de commande, le client trébuche sur la dernière étape, dommage ! Les frais non annoncés en plus sont le cauchemar du client.
Essayez de faciliter une approche confiante et saine de l'ensemble des frais dans le processus d'achat sans faire surgir des coûts inattendus. Expliquez clairement les frais dès la première étape de commande ou même à l'entrée sur votre site. Cela vous donne non seulement un avantage sur vos concurrents, mais renforce également la confiance avec le client.
4. Le client ne devrait pas être obligé de se connecter
Si vous aimez le marketing rapide et budgétisé pour votre site de commerce électronique, alors vous devez aimer capturer les e-mails des visiteurs. Son marketing gratuit et un moyen efficace d'apprendre le tempérament du client, mais surtout, il rend votre magasin de commerce électronique adaptable à l'évolution du trafic. Alors que chez lui, de nombreux propriétaires négligent souvent la valeur du temps du client et demandent une inscription obligatoire pour pouvoir acheter. Cela ne vous coûtera pas seulement des conversions, mais transformera votre site web en cimetière.
La solution est simple. Une fois que vous obtenez des adresses e-mail, vous recevez automatiquement le reste des détails tels que l'adresse de facturation et le numéro de téléphone. etc. Laissez le client se déplacer librement à sa guise. Essayez d'adopter les boutons de connexion sociale pour vous inscrire en un seul clic.
5. Utilisez Facebook pour suivre vos clients
Utiliser les médias sociaux pour récupérer des chariots perdus est devenu plus facile que jamais. Apprendre à connaître votre client vous est permis par un simple ajout sur Facebook. En tant que premier réseau facilitant le webmarketing, Facebook permet un taux de conversion important et de retour sur les paniers perdus.
Le partage d'offres via Facebook peut vous rapporter des clients et favoriser vos ventes avec le moins d'effort possible. Obtenez un contenu de qualité et accessoirisez-le avec des vidéos et des infographies. Tirez le meilleur parti des médias sociaux possible.
Tendances du e-commerce en 2018

Les tendances du e-commerce ou commerce électronique en 2018 ne cessent de changer et suivent les technologies en constante évolution. Ces tendances ont été profondément influencées par des processus d'achat plus rapides, des procédures de transaction plus intelligentes et des fonctionnalités plus interactives pour les e-shops (magasins en ligne). Aussi de nouvelles statistiques de comportement utilisateurs ont émergé dévoilant les dernières tendances en matière de commerce électronique.
Ainsi, selon une enquête récente, 28% des clients ne finalisent pas un processus d'achat après avoir pris connaissance de coûts d'expédition inattendus ou trop importants. 12% abandonneront leur achat en raison d'un processus de paiement trop compliqué, tandis que 23% des potentiels clients vont simplement refuser de s'inscrire pour compléter un achat !
Les recherches sur diverses données statistiques ont également révélé que les clients relancés sur des produits offerts à nouveau à prix réduit ont 54% de chances d'acheter le produit qu'ils avaient auparavant abandonné dans leur panier. Il apparait aussi que les clients détestent perdre une occasion d'acheter à moindre coût par exemple lorsque la livraison gratuite est offerte. Les analyses montrent ainsi que 24% des acheteurs dépenseront plus pour pouvoir accéder à la livraison gratuite offerte par le magasin.
Récemment, l'étude sur le comportement des clients des sites e-commerce est devenue le sujet le plus apprécié des magasins en ligne. Beaucoup de nouvelles statistiques ont fait surface et montrent que 55% des clients ont tendance à lire les commentaires en ligne sur les produits avant de les ajouter à leur chariot au cours de leurs achats. Les statistiques ont également présenté des conclusions sur les préférences des médias sociaux des clients. Elles ont révélé un pourcentage important de clients qui comptent sur les plates-formes de médias sociaux pour rester vigilants sur les derniers produits qu'ils doivent acheter. Facebook arrive sans surprise en tête de liste avec 53% d'influence sur les internautes.
Pourquoi les visiteurs abandonnent-ils leur panier ?
| Raisons | Pourcentage |
| Frais de port inattendus | 28 |
| Ont du créer un nouveau compte | 23 |
| Conduction Research | 16 |
| Préoccupation sur la sécurité du paiement | 13 |
| Processus de paiement compliqué | 12 |
| Pas de coupon de réduction | 8 |
Pourcentage des acheteurs susceptibles de dépenser plus pour bénéficier de la livraison gratuite
| Vont surement acheter plus | 24 |
| Vont probablement acheter plus | 46 |
| ça n'a pas d'importance | 30 |
Pourcentages des acheteurs qui considèrent les avis des consommateurs importants avant l'achat
| Très Important | 55 |
| Pas Important | 22 |
| Indifférent | 23 |
Meilleurs modules PrestaShop pour votre site Web

PrestaShop est devenu l'une des plateformes de commerce électronique les plus populaires et les plus puissantes. En raison de sa gratuité et de son développement open source, elle constitue certainement la meilleure solution de commerce électronique pour les petites et moyennes entreprises. La plate-forme a été construite en utilisant le code PHP et la gestion de données MySQL et supporte presque toutes les passerelles de paiement populaires telles que Google Checkout, Monético, et PayPal. De plus, la facilité d'utilisation et la flexibilité sont incroyables comparées à d'autres plateformes de commerce électronique;
L'incroyable capacité de personnalisation est la première raison pour laquelle PrestaShop est la plate-forme de commerce électronique préférée des e-marchants. Il y a des centaines sinon des milliers de modules gratuits et payants disponibles que vous pouvez intégrer à votre e-shop pour ajouter une bonne quantité d'options à votre site web. Cependant, si vous êtes débutant avec PrestaShop, choisir les bons modules peut sembler une tâche ardue.
Dans cet article, nous avons mis en évidence certains des meilleurs modules PrestaShop de 2018 que vous pourrez ajouter à votre site Web pour améliorer ses fonctionnalités et améliorer l'expérience utilisateur (UX)
Le Module Blog de PrestaShop
Le module Blog PrestaShop vous permet d'intégrer la fonctionnalité blog à votre boutique en ligne afin que vous puissiez partager le dernier événement de votre niche sur votre blog. Un module de blog très simple, agréable et convivial conçu et développé pour PrestaShop Modules. Vous pouvez désormais intégrer un blog Flash complet sur votre site Web PrestaShop en ajoutant simplement ce module. Partagez des nouvelles, des vidéos, des images et bien plus encore avec votre public et tenez-les régulièrement informés de vos activités.
Quelques fonctionnalités du module Blog de PrestaShop
Option pour l'affichage de la liste et la disposition de la grille
Afficher ou masquer les fils d'Ariane sur le blog
Différentes options de mise en page : une colonne, deux colonnes, etc.
Tri des articles de blog
Afficher la date et l'heure
Module d'affiliation PrestaShop
Le module d'affiliation professionnel vous permet de gérer et d'organiser des programmes d'affiliation multi-niveaux sur votre boutique et de vendre plus à partir de votre magasin. Ce module permet à vos clients de s'inscrire à des programmes d'affiliation que vous offrez et de gagner un pourcentage sur chaque recommandation que vous recevez d'eux. Ce puissant module vous aide à améliorer vos ventes en permettant à vos clients de promouvoir vos produits en leur offrant un montant spécifique pour chaque vente de référence.
Caractéristiques du module d'affiliation pour PrestaShop
Approuver / désapprouver les affiliés
Générer une clé de référence unique pour chaque affilié
Gérer les clients des affiliés
Examiner les commandes passées par les affiliés
Offrir un pourcentage ou un montant fixe par vente
PrestaShop Pre Order
Ce module PrestaShop permet à vos clients de s'abonner à vos produits en rupture de stock, de pré-commander les produits et de payer à l'avance. Vos clients peuvent s'abonner à vos produits en rupture de stock et une fois que le produit est de retour, les clients abonnés recevront un e-mail de notification de stock. Ce module de pré-commande pour PrestaShop aide les propriétaires de magasins à vendre des produits qui sont actuellement en rupture de stock et à mieux gérer les produits.
Caractéristiques du module de commande préalable de PrestaShop
Ajouter un compte à rebours aux promotions
Les clients peuvent voir le compte à rebours
Bouton 'Notifier'
Les clients peuvent voir un compte à rebours pour la disponibilité des produits en rupture de stock
Peut être utilisé dans plusieurs magasins
L'administrateur peut gérer les précommandes depuis le Back Office
Module de compte à rebours PrestaShop
Si vous songez à augmenter vos ventes, le module PrestaShop Flash Sales est là pour le permettre pour vous. Ce module vous permet d'afficher un compte à rebours sur les produits à durée limitée. Grâce à ce module, vous pouvez créer plusieurs événements promotionnels dans votre magasin. Un compte à rebours vous permet d'attirer l'attention du client de manière professionnelle sur vos produits et services. Ce module peut être un bon moyen pour augmenter le taux de conversion et encourager vos clients à finaliser leurs achats.
Principales caractéristiques du module de compte à rebours PrestaShop
Activer un slider pour afficher plus de ventes
Définir les dates de début et de fin de l'offre de vente flash
Encourager les clients à finaliser leurs achats
Les ventes flash peuvent être ajoutées sur la page d'accueil ou sur les sous-pages
Option permettant au slider d'afficher plus de ventes flash
Possibilité de définir la date de début et de fin des offres
PrestaShop Ventes Privées
Le module de vente flash donne à votre client une impression d'urgence, afin de profiter au plus tôt des offres avant qu'elles ne se terminent. L'offre de ventes privées à des clients spécifiques augmente leur niveau de satisfaction d'être privilégié en offrant des produits en priorité. Cette extension vous aide à augmenter vos ventes en donnant à vos clients les meilleurs produits en fonction de leur choix sur une base précédente. Vous pouvez télécharger ce produit sur le marché de PrestaShop pour seulement 99,99 euros avec une assistance gratuite de 3 mois et une documentation complète.
Caractéristiques de PrestaShop Private Sales
Ajouter le titre et la description des produits / services
Charger une photo
Sélectionner la catégorie de ventes privées
Sélectionner l'accès du groupe de clients
Préparer en avance le jour et l'heure pour les ventes privées
Créer et gérer un magasin privé
Donner à vos clients des sentiments privilégiés
Les clients peuvent acheter des produits depuis leur compte
Seuls les membres inscrits peuvent acheter des produits privés
Conclusion
La meilleure chose à propos de PrestaShop est que vous pouvez personnaliser votre magasin en fonction de vos besoins et offrir une expérience personnalisée à vos clients. Les modules PrestaShop mentionnés ci-dessus ont été largement acceptés et appréciés dans la communauté PrestaShop, vous pouvez donc les ajouter à votre boutique et en profiter en toute confiance.
Vous pouvez également consulter notre article présentant les meilleurs modules Prestashop pour votre SEO
Comment créer une bonne interface utilisateur UX ?
L'interface utilisateur UX (User Interface) est le moyen par lequel un ordinateur et un utilisateur entrent en interaction. Les utilisateurs programment l'ordinateur pour effectuer des tâches spécifiques. Les langages utilisateur utilisés pour se faire peuvent être textuels mais sont généralement des langages visuels.
Si vous créez des interfaces utilisateurs, vous devrez prévoir comment les utilisateurs utiliseront l'application. Cela signifie qu'il vous faudra concevoir une interface qui possède tous les éléments dont un utilisateur a besoin. Cette interface doit être suffisamment intuitive et compréhensible pour qu'un utilisateur puisse effectuer et programmer les tâches qui doivent être faites. Aussi, concevoir une bonne interface utilisateur, c'est faire se rencontrer des concepts issus du design visuel, du design interactif et de l'architecture de l'information.
Une bonne interface utilisateur n'implique pas de courbe d'apprentissage. Au contraire, un utilisateur sera normalement capable d'interagir avec celle-ci en utilisant des fonctions et des signes qu'il comprend déjà. Présenter à un utilisateur des concepts qui lui sont familiers amène une capacité intuitive de naviguer au sein d'un système.

Définir l'interface utilisateur UX (User Interface)
L' interface utilisateur est la partie visuelle du système d'exploitation de l'ordinateur. En interagissant avec cette interface, l'utilisateur peut demander à l'ordinateur d'effectuer une tâche. Ceci est fait en utilisant l'information visuelle qui est présentée sur l'écran.
Les trois principaux types d'interface utilisateur sont :
Les Commandes : Ce sont les instructions ou les codes qui appartiennent à un ordinateur ou à son logiciel.
Les Menus : L'utilisateur peut choisir des commandes dans une liste affichée sur un écran.
L'Interface utilisateur graphique (IUG): Les commandes sont exécutées en utilisant des icônes affichées sur un écran.
Concevoir une interface utilisateur efficace est profitable pour un certain nombre de raisons :
> Une interface bien conçue est plus facile à utiliser.
> Cela la rend moins chère d'utilisation car elle ne nécessite pas de coûts de formation.
> Une interface utilisateur efficace implique que moins de personnes rencontreront des difficultés, ce qui réduit les coûts de support.
> Plus votre interface utilisateur est intuitive et efficace, plus vos utilisateurs en profiteront, ce qui augmente ainsi la réputation et la satisfaction au travail.

Comment créer une interface utilisateur efficace
Soyez précis
Une bonne interface utilisateur doit être claire et concise. Plus une étiquette ou une instruction est courte et familière, plus elle est facile à comprendre.
Les concepteurs aiment les instructions courtes à suivre et les utilisateurs ne lisent que peu les instructions verbeuses. Aussi, des instructions précises sont moins déroutantes.
Inclure les éléments suivants:
Des contrôles de saisie : ils comprennent des zones de liste, des listes déroulantes, des boutons radio, des cases à cocher, des champs de texte, des boutons, des bascules et un champ de date.
Des composants de navigation : Tags, icônes, curseurs et un champ de recherche.
Des composants d'information : une barre de progression, des boîtes de message, des icônes.
Des conteneurs : des accordéons pour développer ou réduire les informations selon les besoins.
L'écriture d'une interface informatique commence par le langage ou le code. Comprendre comment les utilisateurs vont interagir avec une interface permet à un concepteur d'utiliser du code pour créer une application intuitive.
Bien comprendre et analyser comment la cible finale utilisera le produit est important. Les utilisateurs varient dans leur capacité à donner un sens au langage informatique.
Certains sont plus compétents que d'autres techniquement, certains utilisent leur propre langue et d'autres ne parlent pas notre langue.
Concevoir en pensant à la langue de l'utilisateur
Si le design, les icônes et les polices de caractères ont de l'importance, la langue de l'utilisateur est également un facteur déterminant. Toutes les interfaces ont besoin de langages ou de copywriting pour que les utilisateurs puissent interagir.
Pensez à l'écran de navigation d'un mobile. Avec autant d'éléments dans le tableau de bord, tout doit être disposé de façon logique sur l'écran et avoir une fonction claire.
Gardez un langage compréhensible. Créez des étiquettes claires pour les actions et des messages simples. Cela permet à vos utilisateurs d'interagir facilement d'une manière familière et conviviale.
Garder un langage compréhensible
Soyez cohérent : Gardez des dispositions d'écran, des instructions et des systèmes de navigation cohérents. Lorsque les mêmes règles s'appliquent, un utilisateur se familiarise avec la façon de naviguer dans un programme ou une application. Cela rend le processus efficace et facile à comprendre.
Restez simple : utilisez le moins de repères ou d'éléments visuels possibles. Simplicité, clarté, distinction et emphase signifient que chaque fois qu'un utilisateur utilise un système, la communication sera rapide et réactive.
Communiquez : adaptez l'interface de l'ordinateur à la capacité de l'utilisateur. Assurez-vous qu'elle soit lisible, facile à utiliser, qu'elle utilise une typographie claire et que le symbolisme utilisé soit facilement compréhensible et attrayant. Un langage accessible aide à communiquer votre message.
Qu'est-ce qui rend le langage accessible ?
Les techniques suivantes peuvent être utilisées pour faciliter la communication des messages à un utilisateur:
Mise en page : les formats, les proportions et les grilles aident à montrer à un utilisateur comment les différents aspects d'un groupe de pages se regroupent et facilitent la lecture du contenu.
Typographie : sélectionnez bien vos polices pour assurer la meilleure lisibilité. La taille et la largeur sont également importantes, en particulier pour les appareils mobiles.
Couleurs et textures : elles transmettent des informations complexes telles que la mise en avant d'un bouton de connexion ou donnent un aperçu de la façon dont les navigations sont regroupées. Des couleurs contrastées sur une interface utilisateur peuvent aider à distinguer les différentes actions possibles.
Images : des icônes, des signes et des symboles montrant à un utilisateur comment interagir
Animations : des images dynamiques et animées. Importantes pour une imagerie liée à la vidéo.
Son : des repères vocaux ou musicaux, tels que des carillons associés à un message.
Identité visuelle : des règles uniques qui donnent de la consistance à l'interface.
Créer une cohérence et un moyen de corriger les erreurs
Lors de la conception, pour parler la langue de l'utilisateur, il est important d'être cohérent.
Une fois qu'un utilisateur a pris le contrôle d'un outil technique, il lui sera possible d'interagir à nouveau avec l'interface, si les mêmes codes, boutons ou icônes ont la même signification.
N'oubliez pas de permettre à votre utilisateur de corriger les erreurs ou d'annuler une procédure afin que s'il commet une erreur, il puisse la corriger rapidement.

Utiliser la rédaction pour donner de la personnalité
Il est souvent utile d'apporter une touche personnelle à l'interface afin que les utilisateurs puissent se connecter au site.
Partager des informations sur le fondateur ou la création de l'entreprise et utiliser un style narratif permet de créer un sentiment de chaleur et de familiarité. Le fait d'indiquer des informations sur un produit et le processus de création contribuent également à créer un sentiment de qualité.
Garder vos utilisateurs informés
Bien que vous ayez pu conserver vos conceptions simples, efficaces et cohérentes, la création d'un langage commun entre les utilisateurs et votre audience peut être une tâche complexe.
Même si vous êtes resté le plus possible à l'écart du langage technique, vos utilisateurs peuvent tout de même rencontrer des difficultés avec l'interface. Assurez-vous que votre système puisse permettre une interactions avec les utilisateurs, faire un rapport de ce qui se passe, des erreurs, afin de permettre d'identifier quels changements ou améliorations peuvent été apportés.
Si votre interface utilisateur peut indiquer les étapes suivantes d'une procédure, cela réduira la frustration pour votre utilisateur.
Encouragez vos utilisateurs à l'utiliser plutôt qu'à s'inscrire immédiatement
Une fois votre interface créée, vous souhaiterez amener des utilisateurs sur votre interface. Mais, au lieu de demander aux utilisateurs de s'inscrire immédiatement, il peut parfois être utile de leur permettre d'utiliser votre site pour explorer comment cette dernière améliore leur expérience.
Une fois que les utilisateurs commencent à réaliser comment interagir et les avantages qu'ils ont à utiliser l'interface, ils sont plus enclins à s'inscrire.
Une inscription nécessite toujours la transmission d'informations, et certains utilisateurs peuvent être réticents à le faire. Encouragez les utilisateurs à interagir progressivement avec un site, en créant et en personnalisant des applications et des produits jusqu'à ce qu'ils réalisent la valeur que le site a à offrir.
Rendre votre interface efficiente pour répondre aux besoins des utilisateurs
Une bonne interface vous permet d'exécuter les fonctions que vous attendez de ce type d'interface (tableau de bord).
Pour rendre votre interface utile, vous devez d'abord comprendre ce que les utilisateurs veulent faire avec votre application. Effectuez des tests d'utilisabilité avec des personnes extérieures à votre équipe de conception et voyez comment elles utilisent l'application, ce qui les satisfait et ce qui manque.
Ensuite, identifiez la manière dont l'application doit réellement fonctionner. Intégrez ces fonctions dans votre prochaine conception et assurez-vous que les utilisateurs atteignent à présent leurs objectifs et que rien ne manque à leur utilisation.
N'oubliez pas que si vous décidez de ne pas implémenter les fonctionnalités demandées par certaines personnes, vous risquez de perdre des utilisateurs.
15 Outils indispensables pour votre site WordPress
La tenue d'un blog ou d'un site peut parfois être fastidieuse. Il y a tellement de choses à faire !
C'est pourquoi il est important d'avoir un arsenal d'outils et de services qui peuvent vous faire gagner du temps, de l'énergie et de l'argent. Mais comment choisir les bons plug-ins quand il y a tellement de choix ?
Dans cet article, je partagerai avec vous 15 outils qui m'ont beaucoup aidé tout au long de ma carrière de blogueur et de webdesigner, et qui vous aideront aussi !

CaptainForm
Vous aurez probablement besoin de quelques formulaires sur votre blog. Pensez aux formulaires de commande, aux formulaires de contact, aux sondages, etc. Mais y a-t-il un moyen de les intégrer sur votre site sans avoir à embaucher un développeur ? Et bien oui ! CaptainForm est un plugin qui vous permet de créer des formulaires web efficaces et sympas en utilisant leur éditeur de glisser-déposer.

Smart Slider
Il ne suffit plus d'avoir un site statique - les gens s'attendent à un design dynamique de nos jours. Alors, comment allez-vous animer votre page d'accueil ?
Une excellente façon de le faire est d'y ajouter un slider. Et ne vous inquiétez pas, vous n'aurez pas à embaucher un développeur pour cela. Avec SmartSlider 3, vous pouvez ajouter un slider WordPress à votre site internet de façon simple et intuitive !

VegasHero
Avez-vous déjà rêvé de posséder un site de jeux ? En créer un par vous-même n'est probablement pas très réaliste, puisque vous devrez amployer un groupe de personnes pour développer les jeux. Une solution moins honéreuse est de devenir affilié à iGaming, et d'utiliser VegasHero.co - WordPress Affiliate thèmes et plugins - qui vous permettront d'importer jusqu'à 1800 jeux sur votre site WordPress en quelques étapes assez simples.

Stripe Paiements
Stripe est un des meilleurs moyens de gérer les paiements en ligne. Vous pouvez facilement l'intégrer avec WordPress en utilisant le plugin de paiement appelé Stripe Payments. Installez-le et ajoutez facilement les boutons "Acheter" à votre site Web.

Knowledge Base
Vous trouvez que vous passez de plus en plus de temps à répondre aux mêmes questions de vos clients ? Il est temps d'utiliser le thème WordPress Knowledge Base et de créer une Foire aux Questions. Ajoutez les questions les plus fréquemment posées et encouragez les gens à les rechercher avant de vous contacter. Cela vous fera gagner beaucoup de temps !

Google Analytics
Vous aurez besoin de statistiques et de données sur vos visiteurs si vous voulez prendre les bonnes décisions de manière cohérente. C'est là que Google Analytics peut vous aider. C'est un outil d'analyse incroyablement populaire qui vous présentera le trafic, la durée moyenne passée sur votre site, le taux de rebond, et toutes les autres mesures inestimables quand il s'agit de prendre des décisions de développement. Et le meilleur dans tout ça ? C'est un service gratuit ! Je l'utilise tous les jours et je vous suggère de profiter aussi pleinement de ses fonctionnalités.

Yoast SEO
Le SEO, ou l'optimisation des sites pour les moteurs de recherche, est très important. Vous voulez que les gens puissent vous trouver sur Google, n'est-ce pas ? Il faudra alors vous assurer que vos pages soient bien optimisées. Yoast SEO est un outil pratique qui vous aidera à faire ceci. Il possède un certain nombre de suggestions pour vous aider à optimiser votre site pour le référencement ainsi qu'une pléthore d'outils qui vous assureront d'obtenir de meilleurs résultats dans les moteurs de recherche .

MailerLite
Le marketing par mail est une des formes les plus efficaces de marketing en ligne. Cela signifie que la constitution de votre base d'emails devrait être votre priorité. Mailerlite vous aidera à le faire. Il permet plus que l'envoi simple de mails à vos abonnés - il permet également l'automatisation des courriels, des fenêtres contextuelles et les pages de destination. Et si vous avez moins de 1000 abonnés, Mailerlite est gratuit !

OptinMonster
Comment pouvez-vous agrandir votre liste de prospects plus rapidement ? Une des façons d'accélérer le processus est d'ajouter des fenêtres pop-up à votre site Web. Vous pouvez le faire avec OptinMonster.

Canva
Vous aurez probablement remarqué qu'il y a beaucoup de travail de conception à faire autours d'un site web. Votre site en lui-même, votre bulletin d'information électronique ou newsletter, les publications sur les réseaux sociaux, etc.... Mais que se passe-t-il si vous ne pouvez pas vous permettre d'embaucher un webdesigner pour chaque petit travail ? Eh bien, c'est ici qu'intervient Canva. Avec Canva, vous pouvez créer vous-même du design graphique, même si vous n'avez aucune connaissance en conception. Et c'est complètement gratuit!

Viraltag
La présence sur les médias sociaux est vraiment importante si vous voulez faire votre place dans la blogosphère. Cependant, avec la grande quantité de choses à faire, vous pourriez avoir du mal à suivre le rythme. C'est pourquoi il est important d'automatiser les taches autant que possible. Viraltag peut vous aider pour cela. C'est l'outil marketing n ° 1 des médias sociaux pour le partage de visuels et il vous permet de planifier et de recycler le contenu à partir d'un seul tableau de bord.

Google Drive
Lorsque vous travaillez en ligne, vous apprécierez sans doute avoir la possibilité d'accéder à vos documents de n'importe quel endroit, et de pouvoir de les sauvegarder en ligne. Google Drive vous permet de faire cela. C'est un outil indispensable si vous voyagez ou êtes mobile pour votre travail.
Améliorer l'expérience client sur Prestashop
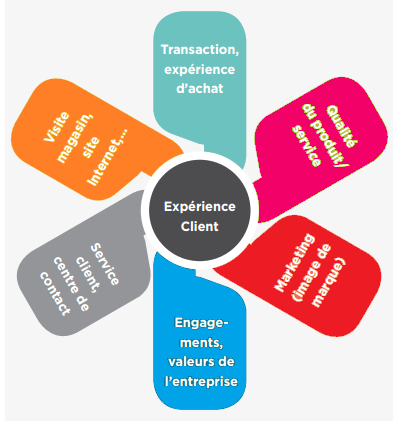
C'est probablement l'expression la plus utilisée par les experts en commerce électronique en ce moment: l'expérience client. Mais qu'est-ce que c'est ? L'expérience client peut être définie comme l'opinion du client sur une marque ou une société après avoir été en contact direct ou indirect avec celle-ci. Elle est composée de plusieurs éléments liés au bien-être du client avant, pendant et après le processus d'achat.

L'expérience client
Si elle est parfois négligée par les e-commerçants, une bonne expérience client reste un atout indéniable pour augmenter vos ventes sur votre e-shop. En effet, la satisfaction des clients peut améliorer la réputation de votre marque, ce qui vous permet d'obtenir de nouveaux clients facilement et à moindre coût.
Comment améliorer l'expérience de vos clients sur Prestashop ?
1. Obtenez beaucoup d'informations sur vos clients
Aujourd'hui, il est essentiel d'obtenir toutes les informations que vous pouvez sur vos clients et vos prospects. Par exemple, vous pouvez organiser un concours ou publier un livre blanc pour obtenir beaucoup de données, ou vous pouvez analyser les statistiques de votre site web. Les données vous permettent d'anticiper facilement les besoins de vos clients, mais aussi de leur fournir la solution la plus efficace en cas de problème. Essayez d'en savoir plus sur le parcours de vos visiteurs sur votre site e-commerce Prestashop.
La connaissance du client est essentielle pour renforcer la fidélité de votre clientèle et améliorer l'image de votre entreprise.
2. Un e-store personnalisable et optimisé
L'un des éléments clés de l'évaluation de l'expérience client est la qualité de votre boutique en ligne. Elle doit répondre aux attentes des internautes en termes de contenu, de sécurité et de rapidité de chargement. Voici quelques conseils pour satisfaire vos visiteurs :
> Utilisez un design professionnel pour votre site web, car la première impression est la plus importante.
> Votre e-magasin doit être réactif pour offrir une bonne expérience aux utilisateurs de mobiles et de tablettes.
> Utilisez une ergonomie simple et pertinente pour permettre aux internautes de naviguer facilement sur votre site web.
> Assurez-vous que votre e-shop se charge rapidement grâce à l'outil Google page speed.
> Créez des pages personnalisées correspondant au profil de vos clients et à leur historique de navigation afin de leur montrer une sélection de produits personnalisée.
> Facilitez les recherches des internautes en leur proposant des suggestions de produits répondant à leur recherche.
> Affichez clairement les coordonnées de votre entreprise pour que vos clients puissent vous joindre facilement s'ils ont un problème ou une question.
> Optimisez votre processus de commande pour permettre à votre client d'acheter facilement vos produits. Renseignez-vous sur la façon d'optimiser votre tunnel d'achat.
> Proposez plusieurs options de livraison.
> Réduisez vos temps de livraison.
> Créez du contenu intéressant et attractif pour ajouter de la valeur à votre boutique en ligne et à vos produits en fournissant aux clients des conseils et des recommandations.
3. Un service client consciencieux
Il est également nécessaire de maintenir une bonne relation avec vos clients afin qu'ils puissent vivre une expérience satisfaisante. Ils doivent se sentir compris et uniques !
Pour atteindre cet objectif, votre service client doit être disponible pour prendre le temps de répondre à toutes leurs questions. Le problème doit être résolu rapidement et efficacement.
Aujourd'hui, la diversité des réseaux sociaux a créé de nombreuses façons d'entrer en contact avec une marque. C'est pourquoi, il est important d'être connecté aux plateformes de réseaux sociaux utilisées par votre cible. Plus besoin de rechercher vos coordonnées, vos clients peuvent vous contacter directement via votre page Facebook ou votre compte Twitter. C'est un moyen pour votre service client d'être de plus en plus réactif et de répondre rapidement aux internautes. Vous pouvez également configurer un chat pour être encore plus réactif.
Et à nouveau, la personnalisation est la clé ! Plus de scripts et de discours répétés. Vos clients doivent se sentir privilégiés chaque fois qu'ils ont un échange avec votre entreprise. N'hésitez pas à laisser une note personnalisée en retour et à leur offrir quelques goodies pour faire bonne impression.
5 meilleurs modules Prestashop pour votre SEO

Prestashop vous permet de créer et de gérer facilement votre boutique e-commerce en ligne. Il existe de nombreux modules Prestashop gratuits ou payants pour améliorer la qualité de vos pages produits et augmenter votre taux de clics. Vous trouverez ici 5 des meilleurs modules pour améliorer votre référencement SEO.
Depuis quelques temps maintenant, votre backoffice Prestashop est directement connecté à la place de marché Addons. Qu'est-ce que cela signifie pour vous ? Sans quitter votre boutique, votre site web vous propose tous les modules de addons.prestashop.com qui apparaissent virtuellement dans la liste disponible pour votre boutique. Il est cependant déroutant que le bouton à côté de "installer" soit remplacé par "Acheter". C'est là que vous êtes pris au piège. Vous êtes d'une manière ou d'une autre poussé à acheter des extensions de la plate-forme Prestashop la plus chère. Et bien sûr avec le même niveau de risque auquel vous êtes exposés lorsque vous achetez des modules et des thèmes Prestashop à d'autres endroits comme Themeforest et Codecanyon. Vérifiez par vous-même : le module le plus abordable de Codecanyon coûte 10 $. Hors, il est interdit aux développeurs de vendre un module à moins de 30 euros sur addons.
Pour exploiter au mieux toutes les possibilités de votre boutique Prestashop à un coût très raisonnable, il est essentiel de regarder autour de vous et de comparer le rapport qualité/prix avant de prendre une décision d'achat.
Tout d'abord, commençons par ce qu'est le référencement.
Le référencement SEO est un processus d'amélioration de la visibilité de votre site e-commerce Prestashop sur des pages de résultats de moteurs de recherche naturels également connus sous le nom de SERPs.
Comment améliorer son référencement ?
Au fil du temps, le référencement devient un processus plus prévisible. Vous devez inclure une liste complète d'éléments favorables aux moteurs de recherche dans votre site Web : des mots clés pertinents pour votre activité et votre domaine d'activité, un contenu convivial, y compris des images ou des vidéos, des liens contextuels.
Malheureusement, Prestashop ne vous fournit pas réellement de façon native les moyens d'élaborer une stratégie et de mener une campagne de référencement réussie.
Avant toute activité de référencement, vous devez vous assurer de fournir une description sur mesure de vos pages de produits et de catégories. Sans oublier que si vous faites simplement un copier / coller de celle de vos fournisseurs, vous avez de grandes chances d'être classé derrière eux!
SEO Manager

C'est un des plus connus et plus utilisés. Sans doute le premier module à utiliser. Il vous aidera à automatiser la génération de balises méta SEO faciles à lire et optimisées. Ces champs méta sont affichés dans les SERPs et aident à augmenter votre taux de clic et vos revenus. Gagnez du temps avec SEO Manager, configurez le module avec votre texte standard et il prendra soin de remplacer les balises par le nom réel du produit. Il est livré avec une large liste de configurations toutes faites, aussi vous pourrez gagner beaucoup de temps et optimiser votre SEO en fonction de nombreux critères, par produits, catégories... Grâce à son mode de travail utilisant le processus CRON, vous pourrez décomposer l'ensemble du processus de référencement en petites séquences, que vous utilisiez un magasin de détail sur un serveur mutualisé ou un serveur dédié. Les commerçants qui l'utilisent peuvent avoir des catalogues de quelques dizaines de produits ou de dizaines de milliers.
Le module de Code Canyon ne ne coûte que 29 $ là où l'équivalent officiel de Prestashop vous coûtera 149,99€ ! : )
Module de blog

Venez-vous juste de lancer votre site web ? Vous apprendrez rapidement que les moteurs de recherche comme Google apprécient du contenu frais. Prestashop est livré avec son système CMS. Cependant, il n'a pas toutes les fonctionnalités d'interaction que vous pouvez trouver dans un module de blog. Je recommande le Blog Prestashop car il pourrait vous aider à créer du contenu, le lier à des produits et des catégories, et développer votre présence en permettant à vos clients de poster des commentaires ou d'interagir sur les réseaux sociaux.
Maillage Interne

Habituellement, de nouveaux produits ou catégories s'ajoutent à ceux existants et au fil du temps, seuls vos produits les plus récents sont visibles. L'association de vos éléments permet de conserver une grande visibilité sur une longue période. Utilisez des mots-clés liés à votre entreprise comme ancre pour augmenter leur poids.
Cache Express

De nombreuses études montrent que plus votre site Web est lent, plus vous risquez de perdre des clients. La vitesse de votre site a un impact sur vos taux de conversion. Selon des analyses récentes, un gain de 250 millisecondes de temps de chargement de la page est ce qui empêche votre client d'aller chez votre concurrent. Avez-vous fait des recherches pour comparer votre temps de chargement de page avec celui de vos concurrents ?
Utilisez ce module pour charger vos pages plus rapidement. Le module met en cache la page et déploie un contenu statique au lieu d'interroger à nouveau votre base de données et votre serveur.
Google Merchant

Les places de marché ou marketplaces ont toujours été le meilleur moyen de référencer vos produits et d'amener du trafic vers votre site. Utilisez ce module pour lister vos produits avec Google Shopping. Un autre service Google qui pourrait augmenter votre trafic et votre taux de conversion.
Les bonnes pratiques du freelance

Être un concepteur web freelance offre de nombreux avantages. Vous pouvez travailler comme vous le souhaitez et pour le type de clients que vous préférez. Que vous vous spécialisiez dans un créneau particulier ou que vous choisissiez d’être ouvert, c'est vous qui décidez.
Et, si vous parvenez à rester actif assez longtemps, vous serez sans doute arrivé à un certain niveau de réussite dans votre activité. C'est souvent le résultat d'un travail de fond assorti de compétences exceptionnelles. Mais à un certain point, même les designers les plus talentueux et dévoués peuvent connaître des périodes de stagnation.
Rester dans la croissance peut être difficile pour toute entreprise. Mais c'est particulièrement difficile pour quelqu'un qui travaille seul. Il y a tellement de travail qu'une personne peut faire. Il semble donc naturel que les choses finissent par atteindre un certain nivellement.
Comment continuer de grandir lorsque vous êtes confrontés aux limites d'un entrepreneuriat indépendant ? Comme on dit souvent, vous devrez trouver comment travailler plus intelligemment - pas forcément plus dur.
Votre expérience a de la valeur
L'expérience est quelque chose qui ne peut être enseignée – elle est gagnée à juste titre. Chacun de vos succès, échecs et expériences diverses vous a apporté de précieuses connaissances qui resteront acquises pour les prochaines étapes de votre voyage.
Bien que l'expérience seule ne vous protège pas des erreurs, elle fournit une bonne perspective de ce qui fonctionne et de ce qui ne fonctionne pas. Théoriquement, cela signifie un processus de construction de site plus fluide pour vous et vos clients. Et dans les moins bons des cas elle vous aidera à savoir comment gérer les difficultés et aléas qui peuvent se présenter sur la route.
Vos tarifs devraient refléter votre niveau niveau d'expérience. Donc, si vous facturez aux mêmes taux horaire depuis cinq ans – il y a un soucis.
Dans mon propre parcours, mes tarifs horaires ont augmenté au cours de la décennie que j'ai passée dans le monde du webdesign. Et, étonnamment, la grande majorité des clients ont continué de travailler avec moi malgré la hausse de mes tarifs.
En général, il est préférable d'augmenter votre salaire de façon raisonnable. En d'autres termes, vous ne voulez pas doubler vos prix du jour au lendemain. Des augmentations progressives sont beaucoup plus faciles à accepter pour vos clients.
L'autre partie de l'équation est de communiquer sur les raisons derrière la hausse des taux. Les gens ont tendance à être plus compréhensifs si vous êtes sincères avec eux. Le simple fait d'envoyer une facture avec un taux majoré sans préavis est déjà plus susceptible d'être dérangeant.

Le travail d'équipe
Une partie de la raison pour laquelle une entreprise de webdesigner en freelance peut stagner est la difficulté à extraire plus de revenus des clients existants. Alors que l'augmentation des prix peut vous apporter un plus sur le travail que vous faites déjà pour eux, cela ne les aide pas nécessairement à vous confier de nouveaux projets. Il faudra un peu de créativité de votre part pour les relancer.
Une façon de stimuler les affaires est d'offrir des offres forfaitaires. Par exemple, si vous facturez normalement un tarif horaire spécifique pour la maintenance, accordez une réduction de prix aux clients qui sont prêts à prépayer pour vos services. Peut-être que vous pourrez leur proposer une heure de travail gratuite offerte ou d'autres goodies.
Cela peut vous fournir des revenus de base et encourager vos clients à vous commander des prestations. Tous n'utiliseront pas forcément pleinement leurs prestations offertes – donc vous serez gagnants au final. Et même si ils les utilisent, vous les aurez sans doute convaincu de dépenser plus que ce qu'ils n'auraient fait autrement.
Une autre opportunité potentielle se trouve dans ces clients à vous qui ont des sites qui commencent à dater. Peut-être que leur site n'est pas adapté aux mobiles ou qu'il utilise une technologie obsolète. Jetez un coup d'œil à ces derniers et envoyez un message à ceux qui pourraient bénéficier de x, y ou z. Vous pouvez même joindre un devis pour les améliorations.
Tout ce qu'il vous faut, c'est quelques réponses positives pour vous apporter de nouveaux fonds. Et à la vitesse dont les technologies web évoluent, vous êtes sûr d'avoir régulièrement des améliorations à suggérer.
Recherchez les bonnes opportunités
Quand il s'agit d'attirer de nouveaux clients, vous devriez être sélectif. C'est extrêmement important si vous avez une entreprise mature. Si vous avez déjà beaucoup de clients, il n'y a aucun sens à courir après l'argent rapide. Au lieu de cela, cherchez plutôt ceux qui conviendront au mieux pour l'instant et sur le long terme.
Idéalement, vous voudrez choisir de travailler avec des clients qui s’accommoderont bien de votre façon de travailler. Si vous cherchez quelqu'un qui travaillera avec vous sur plusieurs années, ne vous contentez pas d'un client qui a un petit budget initial avec peu de besoins de changements par la suite. Cela finit souvent par poser plus de problèmes qu'il n' en vaut la peine.
Lorsque vous démarrez, vous finissez souvent par vous accepter un travail simplement parce que vous avez besoin de contrats. Mais au fil du temps, vous pourriez regretter de garder les mêmes habitudes. Vous pouvez rester coincé dans des situations qui ne correspondent plus à ce que vous faites.
Maintenant que vous êtes plus âgé et (espérons-le) plus sage, vous pouvez rechercher des opportunités qui encouragent la croissance ; )

Obtenir de l'aide
Travailler en solo est difficile. Il y aura des moments où il n'y a tout simplement pas assez de contrat ou de travail. Pour avancer, il peut être judicieux de faire appel à un autre freelance pour vous aider.
Cela ne signifie pas nécessairement embaucher un employé au sens classique. C'est plus comme un collègue de confiance qui peut intervenir de façon occasionnelle. Peut-être qu'il s'occupera de tâches plus minimes pendant que vous gérerez les plus gros éléments de votre agenda. Puisque c'est votre affaire, vous devez décider quand et comment utiliser la main supplémentaire.
Le défi ici est de trouver quelqu'un qui soit à la fois fiable et abordable. Sur le premier front, vous voulez une personne qui fait ce que vous lui demandez et n'ait pas peur de poser des questions. Vous voulez toujours faire de l'argent sur les tâches que vous attribuez à quelqu'un d'autre. Ce dont vous n'avez pas besoin, c'est d'une situation où vous manquez les délais et courez sur le budget.
Trouver la bonne personne peut prendre un certain temps - vous devrez peut-être passer par quelques freelances différents avant de trouver le bon. Une façon de minimiser les risques est de travailler avec un candidat sur quelques petits projets et de voir comment ça se passe. Si tout va bien, vous aurez une source d'aide fiable lorsque vous en aurez besoin.
9 tendances du Webdesign en 2020
La nouvelle année étant commencée, il est temps de mettre fin à toutes nos vieilles et mauvaises habitudes. Non ?
Nous sommes d'accord que se débarrasser des mauvaises habitudes de conception est plutôt une bonne chose. Les processus inefficaces et les techniques obsolètes devraient toujours être remplacées une fois qu'on a trouvé une façon plus intelligente, propre ou plus novatrice de faire. Mais doit-on se débarrasser systématiquement de nos anciennes méthodes de conception ? Et bien, si les tendances du webdesign en 2020 nous apprennent bien une chose, c'est que celles de 2019 ne sont pas allées aussi loin qu'on pourrait le penser. En fait, une grande partie des tendances de webdesign en 2020 vous semblera sans doute déjà familier, mais avec une touche plus moderne.
Bien que la plupart des tendances de conception de site en 2020 soient similaires à celles que vous avez pu voir ces dernières années, cela ne signifie pas qu'on doive pour autant se tourner les pouces. Les tendances ont évolué car les technologies que nous utilisons et notre connaissance des expériences utilisateurs ont été affinées. Aussi, regardons d'un peu de plus près ce qu'il en est à travers quelques exemples illustrant chaque nouvelle tendance de design web.
9 Tendances Webdesign à maîtriser en 2020
Les tendances de webdesign suivantes ont déjà commencé à laisser leur empreinte à travers la toile, ce qui explique pourquoi il en existe déjà de nombreux exemples intéressants.
1. Des couleurs vibrantes
Lorsque Google a créé Material Design en 2014 et créé un ensemble de règles de design s'appliquant à l'interface graphique des logiciels et aux applications, les limites de ce que les concepteurs étaient prêts à faire ont été repoussées, surtout en matière de couleur. Grâce au succès que nous avons connu avec Material Design et à ce que les designers ont amené en expérimentant avec des couleurs vives dans un cadre de développement à la fois souple et contrôlé, de nouvelles perspectives sont à attendre en 2020 pour expérimenter encore plus loin.
Des couleurs vives et contrastées sont peut-être la plus évidente des tendances de cette nouvelle année mais nous allons également voir aussi plus d'expérimentation visuelle avec de la double exposition, des dégradés et saturations de photos inattendues.
2. Des typographies subversives
D'abord, rappelons quand même que ces typographies ne concernent pas autre chose que le texte d'en-tête. Les règles établies concernant la lisibilité du texte de paragraphe standard sont des règles immuables qui doivent être respectées pour permettre facilement la lecture du texte par tous. Mais, pour le texte d'en-tête, des variations inattendues sont à prévoir pour 2021.
Nous assisterons à des variations de tout type dans le style du texte d'en-tête. Il sera :
Plus audacieux
Avec des espaces inégaux ou inhabituels
Transparent
Difforme
Placé au hasard
Et qui sait quelles autres variations les concepteurs vont lui apporter.
Inutile de dire que les designers vont prendre beaucoup de plaisir à repousser les limites de la typographie cette année.
3. L'Asymétrie
De nombreux systèmes de gestion de contenu, y compris les plateformes populaires telles que WordPress, utilisent la conception de grille comme base de leurs modèles. En mars 2017, la grille CSS a été introduite pour offrir aux concepteurs plus d'options. En 2020, nous verrons une évolution des design utilisant un espace plus neutre et des dispositions de grille irrégulières pour créer un style ultra-moderne. Les styles simples qui incluent l'utilisation d'espaces (ou d'espaces négatifs) font ressortir le contenu afin qu'il soit plus facile à lire et à naviguer. Ces styles sont également plus faciles à interpréter pour les yeux, encourageant les utilisateurs à passer plus de temps sur votre site. L'asymétrie et les conceptions novatrices vont rentrer dans les nouvelles modes du webdesign en 2020.
4. Vidéo expérimentale et animation
D'autres façons dont les concepteurs de sites vont bouleverser le design sont la vidéo et l'animation. Bien qu'il y ait toujours eu des vidéos explicatives et des animations qui défilent, 2020 apportera son lot d'expérimentations avec des vidéo sous des formes de cinématographes, de fonds de particules, des expérimentations en réalités virtuelles ou augmentées, et même d'images miniatures animées.
5. Micro interactions
Une animation ne doit pas nécessairement être spectaculaire et audacieuse pour apporter une plus-value à un site. C'est particulièrement le cas aujourd'hui. Facebook et d'autres réseaux sociaux ont rendu ce qu'on nomme 'les micro-interactions' extrêmement populaires. Les internautes apprécient la capacité d'apporter une grande variété de réactions aux messages privés, du «like» traditionnel à la multitude de cœurs et de personnages animés dont vous témoignez lorsque vous partagez vos humeurs dans des messages privés. Ces micro-interactions permettent à l'utilisateur d'interagir avec les autres sans recharger la page.
L'utilisation des micro-interactions sur votre site en 2020 permettra aux utilisateurs de communiquer en temps réel et d'augmenter la vitesse et la connectivité à laquelle ils sont habitués dans un monde de plus en plus connecté au mobile.
6. Les 'sticky elements'
Comme vous pouvez le voir, 2020 va tester les limites des habitudes et sortir l'expérience des utilisateurs de ses zones de confort en apportant quantité abondante de couleurs, de mouvements inattendus et même de typographies surprenantes qui les obligeront à faire plus d'effort que d'habitude.
La navigation 'sticky' qui reste sur l'écran tout au long du défilement du site n'est pas un nouveau concept dans la conception de sites web. Cela dit, les concepteurs reconnaissent judicieusement les avantages de rendre certains éléments «collés» aux côtés d'un site Web afin de réduire la friction tout en partageant des informations d'une manière discrète avec les visiteurs. On peut dire que cette tendance continuera de se développer sur les sites.
7. Éléments dessinés à la main
Aux premiers jours pas si lointains de la conception web, les images étaient de première importance. Elles étaient relativement faciles à trouver et n'obligeaient pas à faire beaucoup plus de travail que la recherche, l'achat et le téléchargement. Ensuite, sont apparues les photographies personnalisées. Cela a donné aux designers la possibilité de donner un aspect plus personnel au design d'un site web.
Évidemment, aucune de ces étapes de conception ne disparaîtra, car la photographie aura toujours sa place. Toutefois, pour les concepteurs qui souhaitent mettre en valeur un site web et développer un design unique se profile la nouvelle tendance d'ajouter des éléments dessinés à la main. Ceci, bien sûr, ne signifie pas que vous aurez besoin d'illustrer tout le site à partir de zéro, mais vous pouvez incruster des éléments dessinés à la main comme des images, du texte, et les mettre en évidence au sein du design.
8. Formes fluides
Si vous voulez savoir d'où vient la tendance de la conception des formes fluides, tout ce que vous avez à faire est de revenir sur les conceptions géométriques qui ont dominé les sites ces dernières années. Fondamentalement, cette tendance dit qu'il faut appliquer aux design de la géométrie, mais qu'elle ne doit pas être si stricte tout le temps. Et qu'il est important de donner également de la profondeur et du mouvement aux formes.
Donc, en 2020, vous voudrez peut-être arrondir certaines de ces arêtes trop droites et tranchées sur vos sites et utiliser la superposition 3D de Material Design.
9. Priorité aux mobiles
Enfin, il y a toujours en constante la priorisation donnée à l'expérience mobile. Des sites mobile-friendly au design responsive... ces techniques maîtrisées, Google semble prêt à relever le défi de l'indexation mobile.
Cela signifie qu'à terme les sites ne seront plus classés principalement sur l'expérience d'un ordinateur de bureau. Dans un avenir proche, Google utilisera la version mobile des sites pour déterminer son classement. Dans le même temps, comme l'expérience mobile devient une priorité dans les processus de conception de site, vous trouverez de plus en plus d'initiatives, techniques et outils axés mobile à votre portée. En 2020, vous pouvez vous attendre à voir davantage de sites s'appuyant sur des fichiers SVG (au lieu de fichiers JPG ou PNG), ainsi que des sites fonctionnant via Google AMP.
Créer du contenu pour améliorer votre SEO

A chaque fois que quelqu'un demande : ''Comment faire pour augmenter le trafic de mon site ?'' la réponse semble invariablement être : ''Publier régulièrement du nouveau contenu''. Vous pourriez être tout seul dans une forêt où l'arbre proverbial serait tombé en vous posant cette question et obtenir la même réponse d'un ours qui passe. L'ours pourrait même vous offrir un cours sur comment rédiger du contenu de site pour 'seulement 49,95 €' à travers trois séminaires web.
La plupart des gens continuent à dire que votre blog d'entreprise doit être plus que de de simples communiqués de presse, et ils ont raison. Cependant, ils sont souvent un peu à court sur les détails. Voici donc pour vous, sans besoin de séminaires ou de paiement de votre part, une recette super secrète pour bloguer avec succès que j'ai appris principalement en lisant d'autres blogs. Et complétée avec mon expérience personnelle, of course.
Plus sérieusement, certains de ces conseils pour maintenir un flux de contenu régulier ont très bien fonctionné pour moi. D'autres idées sur cette liste ont très bien fonctionné pour d'autres. Si vous commencez tout juste à créer un blog pour votre entreprise, il y a beaucoup de choses ici que vous trouverez probablement utiles.
1. Garder des notes
Les nouveaux écrivains et créateurs pourraient avoir beaucoup d'idées de choses qu'ils aimeraient essayer et c'est génial! Commencez avec ça. Mais une fois que ce point initial d'idées est épuisé, vous trouverez probablement qu'avoir de nouvelles idées est un des aspects les plus difficiles de la créativité.
Certaines personnes, comme moi, ne peuvent trouver de nouvelles idées que lorsque nous nous asseyons et nous nous mettons dans un certain état d'esprit de recherche et d'inspiration. D'autres semblent réceptionner un flux régulier d'idées nouvelles mais les oublient. Et c'est dommage ! Ne laissez pas cela vous arriver. Vous pourriez par exemple télécharger une application de prise de notes sur votre téléphone et les noter pour une utilisation plus tardive, et vous verrez que c'est très utile ! Gardez toutes vos idées de contenu au même endroit, comme ça vous pourrez choisir de piocher dans celles-ci quand il est temps de vous asseoir et de travailler.
2. Rechercher des contributeurs
Cette option nécessite un budget minimum si vous voulez la faire correctement. Mais, si votre entreprise est assez grande, vous pourriez envisager d'investir dans l'embauche d'un créateur de contenu pour votre site, vous pourriez aussi envisager un employé à temps partiel ou à la pige.
Ce n'est pas aussi facile que cela puisse paraître cependant. L'idéal est un créateur de contenu qui en connaît suffisamment sur votre domaine ou l'industrie concernée et qui ne soit pas un amateur complet. Vous chercherez sans doute aussi un contributeur qui respecte les délais et puisse produire assez rapidement, qui sache prendre en compte des suggestions, et idéalement, qui ait sa propre plume, un style distinct pour créer une connexion personnelle avec vos lecteurs / auditeurs / spectateurs. Et enfin, naturellement vous voudrez une personne qui rentre dans votre budget.
3. Créer une série d'articles
L'un des moyens les plus faciles de maintenir le contenu régulier est de commencer une série. Je ne parle pas d'une série d'articles qui vont contenir 2 à 5 articles. Je parle d'une série qui peut se poursuivre presque ad-infinitum si vous faites un nouveau post chaque semaine, toutes les deux semaines, ou tous les mois.
Des idées simples pour ce type de contenu sont :
Des Avis
Des chroniques sur les actualités de votre secteur
Des Interviews
Des Compilations de ressources (par exemple les 25 meilleurs outils pour X)
4. Démarrer un podcast
Ne laissez personne vous dire que vous devez dépenser une tonne d'argent pour démarrer un podcast. Il en existe de tout à fait décents qui ont été enregistrés (et même filmés) sur de bons téléphones mobiles. Rassemblez simplement quelques amis et collègues qui s'y connaissent dans votre domaine, assoyez-vous et parlez de votre secteur et de voter industrie.
Il peut être utile d'avoir un résumé et les lignes principales des sujets que vous aimeriez aborder, mais sinon, restez décontracté et ne faites pas durer le podcast trop longtemps. Ensuite, il suffit de mettre en place un épisode sur votre blog régulièrement. Une fois par mois est un bon rythme pour commencer, si vous êtes occupé.
Si le podcast décolle vraiment, alors vous pourriez envisager d'investir plus dans l'équipement.
5. Participer aux conversations de blogs
Dans tous les secteurs, les blogueurs ont tendance à suivre certaines tendances. Chaque fois qu'un sujet important se présente, ils lisent ce que les autres ont à dire dessus et écrivent une réponse. Eh bien, vous pourriez essayer d'être le premier à avoir votre opinion, mais c'est un jeu difficile qui nécessite parfois d'y passer des nuits blanches.
Les réponses peuvent également prendre plusieurs formes. Vous pouvez cordialement mettre en avant que vous n'êtes pas d'accord avec d'autres personnes pour fournir une perspective différente. Vous pouvez répondre aux personnes avec lesquelles vous êtes d'accord, mais essayer de vous appuyer sur les points qu'elles ont soulevés et chercher ce qui a pu manquer dans leur développement. Enfin, vous pouvez simplement orienter vos lecteurs vers un contenu que vous trouvez intéressant et qui apporte des informations complémentaires au sujet.
6. Créer un calendrier de rédaction
Mettre en place un calendrier éditorial. C'est comme un aperçu de votre blog, mais sous forme de calendrier. Dit simplement, un calendrier éditorial fait pour votre blogging ce que n'importe quel calendrier fait pour le reste de votre vie. Une fois que vous avez vos posts réguliers et vos posts déjà écrits sur le calendrier, vous pouvez immédiatement voir où il peut manquer quelque chose.
Vous pouvez en créer un avec un outil aussi simple que Google Agenda et le synchroniser avec tous ceux qui contribuent au blog de votre entreprise.
