Cette adresse e-mail est protégée contre les robots spammeurs. Vous devez activer le JavaScript pour la visualiser.
07 86 88 83 78
9 tendances du Webdesign en 2020
La nouvelle année étant commencée, il est temps de mettre fin à toutes nos vieilles et mauvaises habitudes. Non ?
Nous sommes d'accord que se débarrasser des mauvaises habitudes de conception est plutôt une bonne chose. Les processus inefficaces et les techniques obsolètes devraient toujours être remplacées une fois qu'on a trouvé une façon plus intelligente, propre ou plus novatrice de faire. Mais doit-on se débarrasser systématiquement de nos anciennes méthodes de conception ? Et bien, si les tendances du webdesign en 2020 nous apprennent bien une chose, c'est que celles de 2019 ne sont pas allées aussi loin qu'on pourrait le penser. En fait, une grande partie des tendances de webdesign en 2020 vous semblera sans doute déjà familier, mais avec une touche plus moderne.
Bien que la plupart des tendances de conception de site en 2020 soient similaires à celles que vous avez pu voir ces dernières années, cela ne signifie pas qu'on doive pour autant se tourner les pouces. Les tendances ont évolué car les technologies que nous utilisons et notre connaissance des expériences utilisateurs ont été affinées. Aussi, regardons d'un peu de plus près ce qu'il en est à travers quelques exemples illustrant chaque nouvelle tendance de design web.
9 Tendances Webdesign à maîtriser en 2020
Les tendances de webdesign suivantes ont déjà commencé à laisser leur empreinte à travers la toile, ce qui explique pourquoi il en existe déjà de nombreux exemples intéressants.
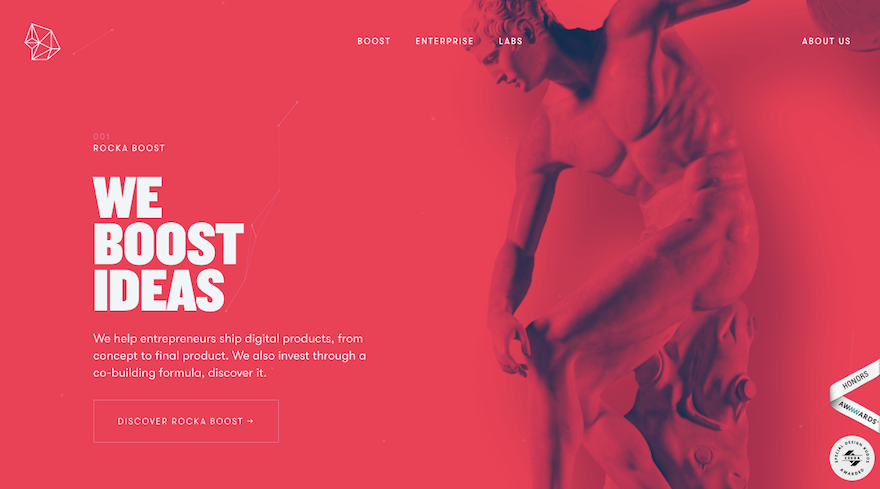
1. Des couleurs vibrantes
Lorsque Google a créé Material Design en 2014 et créé un ensemble de règles de design s'appliquant à l'interface graphique des logiciels et aux applications, les limites de ce que les concepteurs étaient prêts à faire ont été repoussées, surtout en matière de couleur. Grâce au succès que nous avons connu avec Material Design et à ce que les designers ont amené en expérimentant avec des couleurs vives dans un cadre de développement à la fois souple et contrôlé, de nouvelles perspectives sont à attendre en 2020 pour expérimenter encore plus loin.
Des couleurs vives et contrastées sont peut-être la plus évidente des tendances de cette nouvelle année mais nous allons également voir aussi plus d'expérimentation visuelle avec de la double exposition, des dégradés et saturations de photos inattendues.
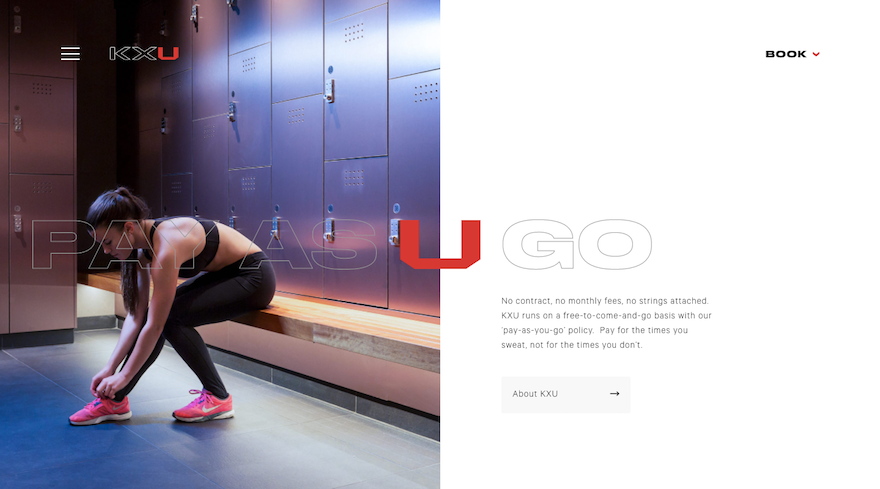
2. Des typographies subversives
D'abord, rappelons quand même que ces typographies ne concernent pas autre chose que le texte d'en-tête. Les règles établies concernant la lisibilité du texte de paragraphe standard sont des règles immuables qui doivent être respectées pour permettre facilement la lecture du texte par tous. Mais, pour le texte d'en-tête, des variations inattendues sont à prévoir pour 2021.
Nous assisterons à des variations de tout type dans le style du texte d'en-tête. Il sera :
Plus audacieux
Avec des espaces inégaux ou inhabituels
Transparent
Difforme
Placé au hasard
Et qui sait quelles autres variations les concepteurs vont lui apporter.
Inutile de dire que les designers vont prendre beaucoup de plaisir à repousser les limites de la typographie cette année.
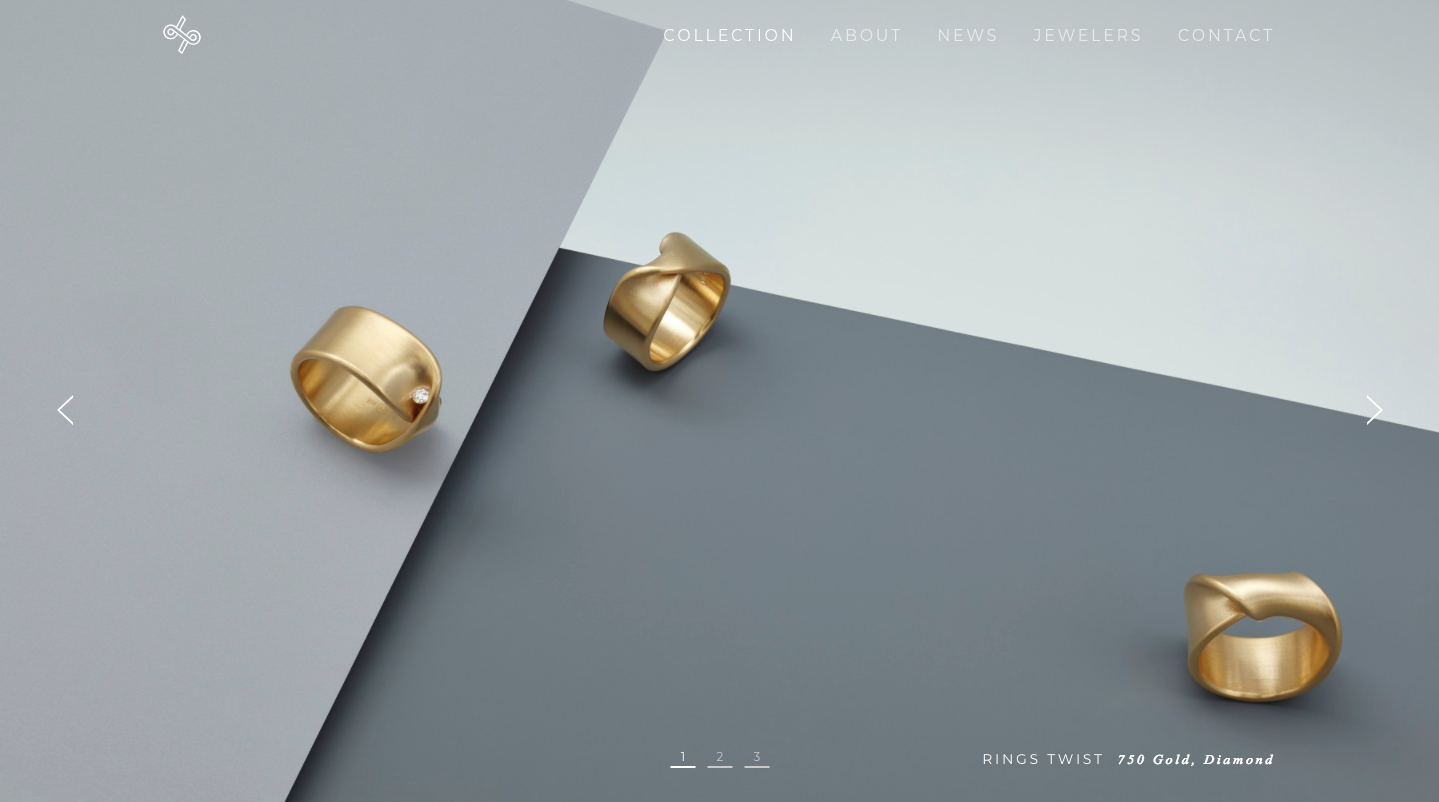
3. L'Asymétrie
De nombreux systèmes de gestion de contenu, y compris les plateformes populaires telles que WordPress, utilisent la conception de grille comme base de leurs modèles. En mars 2017, la grille CSS a été introduite pour offrir aux concepteurs plus d'options. En 2020, nous verrons une évolution des design utilisant un espace plus neutre et des dispositions de grille irrégulières pour créer un style ultra-moderne. Les styles simples qui incluent l'utilisation d'espaces (ou d'espaces négatifs) font ressortir le contenu afin qu'il soit plus facile à lire et à naviguer. Ces styles sont également plus faciles à interpréter pour les yeux, encourageant les utilisateurs à passer plus de temps sur votre site. L'asymétrie et les conceptions novatrices vont rentrer dans les nouvelles modes du webdesign en 2020.
4. Vidéo expérimentale et animation
D'autres façons dont les concepteurs de sites vont bouleverser le design sont la vidéo et l'animation. Bien qu'il y ait toujours eu des vidéos explicatives et des animations qui défilent, 2020 apportera son lot d'expérimentations avec des vidéo sous des formes de cinématographes, de fonds de particules, des expérimentations en réalités virtuelles ou augmentées, et même d'images miniatures animées.
5. Micro interactions
Une animation ne doit pas nécessairement être spectaculaire et audacieuse pour apporter une plus-value à un site. C'est particulièrement le cas aujourd'hui. Facebook et d'autres réseaux sociaux ont rendu ce qu'on nomme 'les micro-interactions' extrêmement populaires. Les internautes apprécient la capacité d'apporter une grande variété de réactions aux messages privés, du «like» traditionnel à la multitude de cœurs et de personnages animés dont vous témoignez lorsque vous partagez vos humeurs dans des messages privés. Ces micro-interactions permettent à l'utilisateur d'interagir avec les autres sans recharger la page.
L'utilisation des micro-interactions sur votre site en 2020 permettra aux utilisateurs de communiquer en temps réel et d'augmenter la vitesse et la connectivité à laquelle ils sont habitués dans un monde de plus en plus connecté au mobile.
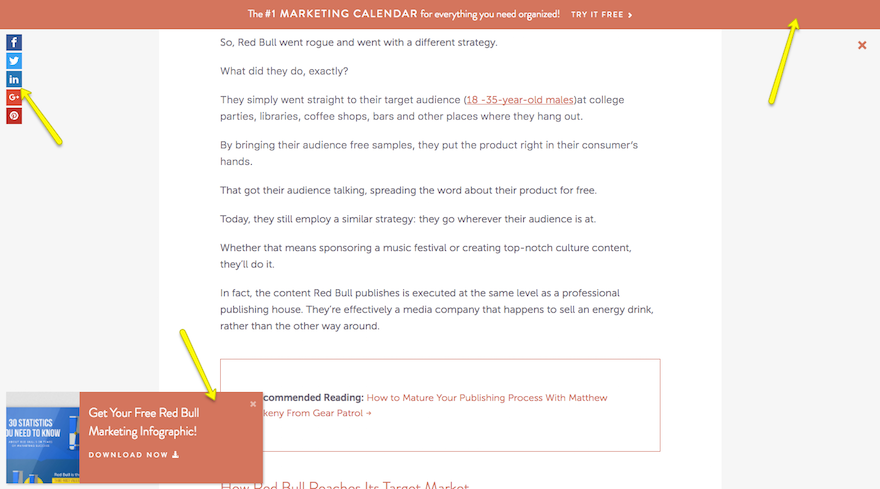
6. Les 'sticky elements'
Comme vous pouvez le voir, 2020 va tester les limites des habitudes et sortir l'expérience des utilisateurs de ses zones de confort en apportant quantité abondante de couleurs, de mouvements inattendus et même de typographies surprenantes qui les obligeront à faire plus d'effort que d'habitude.
La navigation 'sticky' qui reste sur l'écran tout au long du défilement du site n'est pas un nouveau concept dans la conception de sites web. Cela dit, les concepteurs reconnaissent judicieusement les avantages de rendre certains éléments «collés» aux côtés d'un site Web afin de réduire la friction tout en partageant des informations d'une manière discrète avec les visiteurs. On peut dire que cette tendance continuera de se développer sur les sites.
7. Éléments dessinés à la main
Aux premiers jours pas si lointains de la conception web, les images étaient de première importance. Elles étaient relativement faciles à trouver et n'obligeaient pas à faire beaucoup plus de travail que la recherche, l'achat et le téléchargement. Ensuite, sont apparues les photographies personnalisées. Cela a donné aux designers la possibilité de donner un aspect plus personnel au design d'un site web.
Évidemment, aucune de ces étapes de conception ne disparaîtra, car la photographie aura toujours sa place. Toutefois, pour les concepteurs qui souhaitent mettre en valeur un site web et développer un design unique se profile la nouvelle tendance d'ajouter des éléments dessinés à la main. Ceci, bien sûr, ne signifie pas que vous aurez besoin d'illustrer tout le site à partir de zéro, mais vous pouvez incruster des éléments dessinés à la main comme des images, du texte, et les mettre en évidence au sein du design.
8. Formes fluides
Si vous voulez savoir d'où vient la tendance de la conception des formes fluides, tout ce que vous avez à faire est de revenir sur les conceptions géométriques qui ont dominé les sites ces dernières années. Fondamentalement, cette tendance dit qu'il faut appliquer aux design de la géométrie, mais qu'elle ne doit pas être si stricte tout le temps. Et qu'il est important de donner également de la profondeur et du mouvement aux formes.
Donc, en 2020, vous voudrez peut-être arrondir certaines de ces arêtes trop droites et tranchées sur vos sites et utiliser la superposition 3D de Material Design.
9. Priorité aux mobiles
Enfin, il y a toujours en constante la priorisation donnée à l'expérience mobile. Des sites mobile-friendly au design responsive... ces techniques maîtrisées, Google semble prêt à relever le défi de l'indexation mobile.
Cela signifie qu'à terme les sites ne seront plus classés principalement sur l'expérience d'un ordinateur de bureau. Dans un avenir proche, Google utilisera la version mobile des sites pour déterminer son classement. Dans le même temps, comme l'expérience mobile devient une priorité dans les processus de conception de site, vous trouverez de plus en plus d'initiatives, techniques et outils axés mobile à votre portée. En 2020, vous pouvez vous attendre à voir davantage de sites s'appuyant sur des fichiers SVG (au lieu de fichiers JPG ou PNG), ainsi que des sites fonctionnant via Google AMP.
